MCS 275 Spring 2024 Project 4 - More freedom, more documentation¶
- Course instructor: Emily Dumas
Deadline¶
This project must be submitted to Gradescope by 11:59pm central time on Friday 26 April 2024
Detailed timeline¶
There's more info about these steps below.
- March 29 - This project description is posted
- April 8 - Deadline to request a custom (non-SQLite) topic, if desired (see below)
- April 10 - Date by which I suggest everyone have a clear topic finalized
- April 12 - Deadline to receive approval of a custom (non-SQLite) topic, if desired (see below)
- April 22 - Autograder opens (perfunctory checks only, like syntax and docstrings)
- April 26 at 11:59pm CDT - Project deadline
Collaboration and academic honesty¶
NOTE THAT THESE INSTRUCTIONS DIFFER GREATLY FROM PROJECTS 1, 2, and 3.
You need to design, complete, submit, and understand your own project. You can discuss your work with other students, or even seek advice and assistance from them, or from anyone else. You can use generative AI tools to assist your work, if you like.
You can even search for ideas and answers online, and adapt code from any source that allows it, e.g. open source licensed software.
However, you need to carefully document the sources you use, how they contribute into your work, and what your personal contribution is. Documenting sources means that you must give a detailed citation for any code you reuse, adapt, or which is written with assistance from another person or AI system. Detailed instructions are given below. The strength of your personal contribution will be a key element of the project evaluation.
Submitting a project that lacks proper citations or claiming another's work as your own constitutes academic misconduct and may result in a grading penalty and/or referral to the dean of students for investigation.
What to do if you're stuck¶
Talk to someone. Email or chat with me. Come to office hours. Talk to your TA. Ask another student for advice. Search online and see if you can find open source examples that accomplish something like what you're trying to do. (And in every case, follow the citation guidelines given below.)
Different project, different way of evaluating¶
This project gives you a lot of flexibility in choosing your topic and using external resources (including working with other students). However, you will also be evaluated differently than in previous projects.
A lot of your grade will depend on how effectively you document the purpose of your project, what resources you used, and what your personal contribution was. Expect that writing and revising the documentation is going to take a similar amount of time to actually writing code.
Documentation must make sense without reading the code¶
Keep this critical aspect of the grading in mind: I will read the documentation and test your project before I look at the actual code. The documentation and behavior of the project must make sense to someone who has not read the code.
One big choice to make very soon¶
Every project must be written primarily in Python.
If you decide to do a project that uses SQLite in an essential way, great. There's nothing special you need to do. Just start thinking about the specific thing you might want to do and dive in when you're ready.
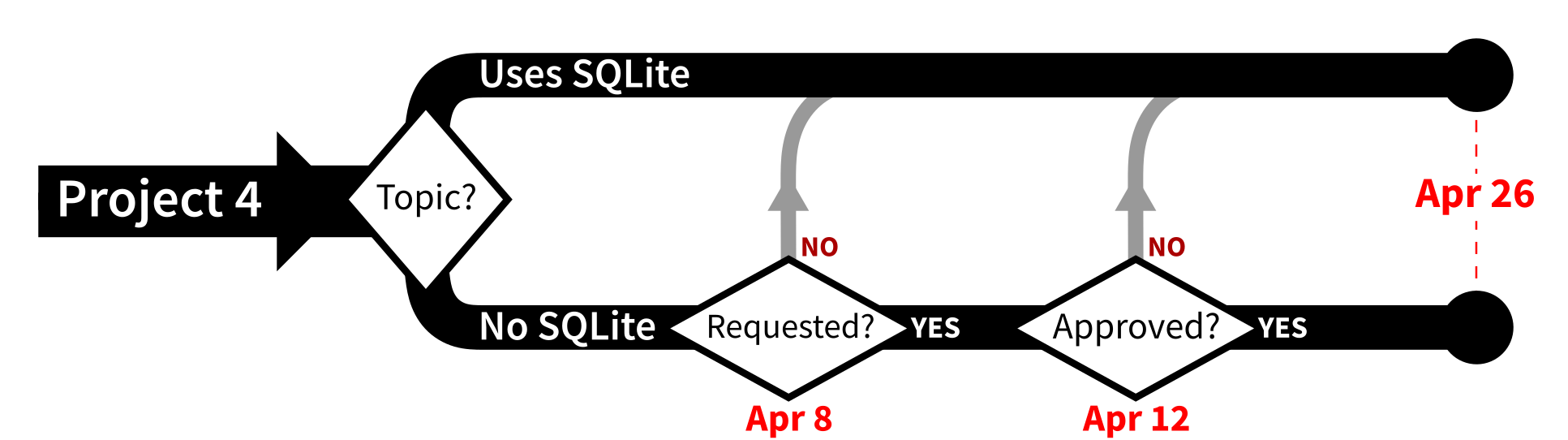
But ff that's not to your liking, you also have the option to propose a custom project topic that does not use SQLite. If you want to do that, there are some extra steps because I want to make sure your project has sufficient depth and the topic is suitable to MCS 275. Here's a figure to summarize, and the details are below.

If you want to do a custom project topic¶
If you have a specific idea for a substantial Python programming project you'd like to do for this assignment that doesn't use a SQLite database, you can ask for permission to pursue your idea instead. However, you need to act fast in order to meet these deadlines:
- You need to submit the project 4 custom topic request no later than Monday, April 8. (You do so by email, see below.) I may approve a request, or return it with feedback (e.g. asking for changes or more information).
- You need to receive approval of your project topic by Friday, April 12 (in particular, any revisions or updates I request in response to your initial proposal need to be completed and submitted before that deadline).
If you miss either deadline, you'll need to revert to the default project topic (something that uses SQLite).
How to apply for a custom topic¶
Remember, you only need to do this if your project won't use a SQLite database.
Submit a request by email to edumas@uic.edu with subject line "Project 4 custom topic request". In the email body, include
- A title of your project
- A description of what the final product will be (e.g. "I will develop a puzzle game played in the terminal which keeps track of your past moves and uses that history to attempt to make future puzzles more challenging. It will use simple text-based graphics, and store the information about past moves in a sqlite database. The puzzle itself will be [...details...].")
- A brief description of the MCS 275 material that will be used in your work, or topics/concepts closely related to course material that you'll be learning or experimenting with as part of your project.
Please keep all replies and discussion in one email thread so I don't need to search multiple email discussions to find what your final, approved topic is.
DEFAULT TOPIC: SQLite + ...¶
If you don't propose and receive approval for a custom topic, the project topic is:
Develop a substantial Python application that uses an SQLite database in an essential and appropriate way
That's still open-ended, and so you get to decide what you want to do within the general description. One possibility---and probably the one which best fits the current course material---is to write a web application or API that uses Flask in combination with a SQLite database for data persistence. You can build such an application from scratch, or make it an extension of one of the examples from lecture, or a modification of an existing open source project. There are some ideas below, but I encourage you to try draw on your own interests to develop a unique topic.
Considerations for all project types¶
When I grade your project, the overall quality of the final product is not the main consideration. If you choose an intrinsically complicated design and decide to build everything from scratch, with no assistance, you might end up with a barely-working prototype that has lots of rough edges. If you choose to use a bunch of off-the-shelf components and textbook examples, then the same amount of effort might allow you to produce something that is more impressive at a superficial level. What I care about is the part that is your own work, and that it uses either SQLite or the things you said would be used in your custom topic proposal.
Whatever it is, it needs to:
- Solve a specific problem that you can describe clearly and succinctly
- Involve a significant programming contribution (Python and optionally HTML/CSS) that is your original work, even if it contains pieces that were created by others
- Be something I can test by following your clear, written instructions, using a single computer that has Python installed. (A basic test of its functionality must not take more than 10 minutes.)
- Use substantial material that we learned in MCS 275, or which is related to the course content and that you learned on your own for this project.
There's a more detailed breakdown of the grading scheme and what you need to submit below.
Note: Not expected to be bigger than previous projects¶
You have a bit more time to work on Project 4 than you did for Projects 1, 2, and 3, but I don't intend for it to take longer than those projects did. I want it to be a comparable effort, and to give you much greater flexibility in deciding where to direct that effort.
However, don't let the extra freedom lead to extra delay in starting to work. Students who waited until near the deadline for similar projects in the past have often noted their initial estimates for how long their idea would take to implement and document were unrealistic.
Use of modules outside standard library¶
You can use Python modules that are outside Python's standard library as long as I can install them using pip. However, if your project uses any such packages that were not already required for MCS 275 course activities, you will need to tell me about it. Do so either in the testing instructions in README.md or in the "proper" way by including a file requirements.txt in the main directory of your project that lists the required packages. There is a tool pipreqs (installable with python3 -m pip install pipreqs) that can automatically examine your project and determine everything that needs to appear in requirements.txt. You can read more about pipreqs here.
Grading breakdown¶
Be sure to check the rest of the document for additional explanation of some of these elements (e.g. what is README.md?).
| Points | Item |
|---|---|
| 15 | Autograder |
| This covers required files (5pt), syntax (5pt), docstrings (5pt) | |
| 5 | Use of README.md template |
Did you download and edit the README.md template provided below, correctly replacing its sections with the requested content? |
|
| 10 | Project description |
Could I easily understand the project's goal from the content of README.md WITHOUT READING THE CODE? |
|
| 10 | Your contribution |
| Is it described in detail in README.md? Can I understand what you did based on what you say, and without looking at the code? Is it accurate? Is it substantial? | |
| 10 | Citation quality |
| Do you give complete, clear citations to the sources you used (in README.md and/or in the source, as appropriate)? | |
| 25 | Functional testing |
| Was I able to test it based on your instructions, without checking the code? Does it do what was promised? Does that testing make use of your personal contribution to the project? (Not eligible for any points here if I could not understand what it was supposed to do by reading README.md.) | |
| 15 | General code review |
| The same type of manual code quality checks as in Projects 1-3 | |
| 10 | No inaccurate comments |
| Should be an easy 10 points to get---just don't let your code contain comments that are inaccurate because you changed someone else's code but didn't update the comments. | |
| 100 | TOTAL |
What to submit¶
Submit the following to Gradescope:
- All of the code and related resources needed to run your application, including a database file if required to test the project (I don't want to do a lot of repetitive initial data entry just to get started).
- A document
README.md(a text file) that you create from a supplied template, whose format is described in detail below.
Submit a ZIP to preserve directories¶
Some projects may involve an entire directory structure that needs to be preserved in order for the project to be testable. For example, Flask applications require some files to be in subdirectories named templates and static. If your project requires directory names to be preserved, please make a ZIP file out of the folder containing your work and upload that ZIP file directly to Gradescope. Gradescope will extract the files and preserve the directory names when doing so. In contrast, if you select and upload files one by one using the upload dialog box, the directory names are stripped away.
Documentation¶
Three key requirements¶
- Your project must have a file with the name
README.md(exactly) - That file must contain all of the documentation requested below
- You must prepare the documentation file by downloading the template README.md and filling in the missing sections
How to fill in the template¶
The template has text in square brackets that is a placeholder explaining what you need to put there. Do not leave any such placeholders in the final result. For example, if the template looked like this:
## Color of the sky
[ fill in color of the sky here ]
Then this would be acceptable for submission:
## Color of the sky
Blue
This would not be acceptable:
* Color of the sky
Blue
[ fill in color of the sky here ]
nor would this:
Blue
</p>
The actual template has sections for
- A project title
- A project description
- Test instructions (tell me what to do to try it out, assuming I have not yet read any of the code)
- Description of your original contribution to the project, as distinct from anything you reused or adapted from another source or received significant assistance on.
- The list of all sources and credits for advice and assistance you received and resources you consulted, with details about how they assisted your work.
The README.md document is a very important part of your project submission. A significant part of your score depends on its contents (either alone, or in relation to the code you submit). Plan for the significant amount of time that writing and revising it will take!
What does a citation look like?¶
As mentioned in the summary, you can use any materials you want (subject to whatever licensing rules may apply), and you can seek advice and suggestions from others, but you need to cite your sources. The requirements for those citations depend on the type of usage in your project. There are three main cases to consider:
Case 1: You talked to someone about your project and their advice contributed to your work. They didn't write or give you any code.¶
Example: You can't get your login page to work. You talk to your friend Greta who built something like this in IT 202 last semester. She suggests the problem is that you using global variables for things that need to persist across multiple requests. You didn't realize this was a problem, and the advice helps you fix the problem.
Required citation: List Greta in your "Sources and credits" section of README.md with an explanation of her contribution, e.g.
Greta X. Oppenheimer reviewed an early prototype of the login page and helped me find and fix a troublesome bug related to the scope of local variables.
Case 2: You consulted a resource like a textbook or tutorial, and things you learned there helped with your project work, but you did not copy or modify anyone else's code.¶
Example: You read about using CSS media queries in a book. Based on what you learned there, you made the web application from lecture easier to use on mobile devices by editing the stylesheet. You didn't copy any CSS code from online examples.
Required citation: List the book and how it was used in the part of README.md titled "Sources and credits". The citation should be specific enough that I can locate the book, e.g.
The media queries for mobile usability in my stylesheet were based on material from Chapter 11 of "Modern CSS: Master the Key Concepts of CSS for Modern Web Development" by Joe Attardi, Apress, 2020. ISBN: 9781484262948 https://link.springer.com/chapter/10.1007%2F978-1-4842-6294-8_11
Case 3: Part of the source code of your project was derived from existing code.¶
You can't use someone else's code unless it is provided under a license that lets you do so, and you can't use it at all in this project if you don't understand it. But if the license allows it, and you understand what it does, you can use it provided you give a detailed citation.
Example: You searched Stack Overflow for information about how to create a login page with Flask, because you were having trouble getting a technique you saw in the Flask tutorial to work with the rest of the application you've built. An answer you found on Stack Overflow does what you want, and after making a few changes based on the database tables and column names you're using, you have it working as part of your project.
License check: Stack Overflow answers are licensed under a Creative Commons attribution-sharealike license (CC-BY-SA) as explained at https://stackoverflow.com/help/licensing, so you can incorporate a modified version of code from an answer you found there into your program as long as you cite the answer's author and apply a Creative Commons attribution-sharealike license to your program if it is ever distributed.
Required citation: You need to list this in two places. First, this use of Stack Overflow and a brief description of what it was used for should appear in README.md under "Sources and credits". Second, the section of the source code that is adapted from that source must be labeled with comments that provide a a precise citation, including a complete URL. The citation in the source code might look like this:
# The next function implements the /login/ route and is adapted from
# https://stackoverflow.com/questions/64717714/implement-simple-login-page-using-cookie-with-flask
# answer by Grey Liwhich also satisfies the requirements of the CC-BY-SA license.
Case 4: A generative AI tool produced some code you used verbatim or adapted with minor changes for use in your project.¶
You should make sure you understand what it does and that this agrees with your intent. If both hold, then you can use it provided you give a detailed citation.
Example: You wanted to write a Python function to find and return the largest value in a certain column of a SQLite table. Your first attempt did not work, and so you asked ChatGPT to write a function that does that. After a bit of back-and-forth, it produced Python code that worked perfectly. All you had to do was change the function name to match the one you used for the function elsewhere in your work.
Required citation: You need to list this in two places. First, the fact that you consulted ChatGPT for help with a SQLite-related Python function (and anything other category of thing you used it for) should appear in README.md under "Sources and credits". Second, you should add a comment immediately above the function itself such as
# Function written by ChatGPTor
# Written by ChatGPT in response to prompt "Write a function in Python that connects to a SQLite database
# and finds and returns the largest value in the column called 'half_life' in a table called `isotopes`."or
# Adapted from a function written by ChatGPT; changed to allow arbitrary column name as argumentWhat if you found a previous student's MCS 275 Project 4 shared online and decide to make that code the basis of your project, adding small changes?¶
There's great danger here---it's easy to rely too much on the existing work and add minor things that don't amount to a significant individual contribution. So I recommend asking me for advice on your specific plans for things to add. But if you do compose a project this way, the project you based it on falls under "Case 3" above. (Doing this without citing the other project is, of course, a major academic integrity violation.)
Code standards¶
Like everything you submit for credit, your code must follow the rules in the course code standards document. The only difference this time is that it is acceptable to incorporate code from other sources. If you do so, the authorship declaration in the header of the source file should reflect that. You only need to add headers to source files that contain code you write.
For example,
# Firstname Lastname
# MCS 275 Project 4
# I am the sole author of this project, except where contributions of others
# are noted in README.md.
or
# Firstname Lastname
# MCS 275 Project 4
# This project was adapted from [source] and I am the sole author of the
# changes except as noted in README.md.
are typical headers you might put in a source file you write or modify for this project.
What about group projects?¶
There won't be an official concept of a "group project" since everyone needs to submit a complete project to Gradescope. But it's ok for several students to work together and each submit the same program with different descriptions of their individual contributions in README.md. Of course you'd then need to include your other group members among the sources and citations in the README.md. And a collaborative project would be expected to be correspondingly more substantial, given the larger number of people working on it.
You can get idea feedback from me¶
If you want feedback on a project idea (whether custom or a SQLite-based program you're thinking of writing), contact me by email or discord DM and I'm happy to do so. If emailing, please make sure it's clear from the subject line that you're asking for quick feedback so I can prioritize a fast reply.
Project seeds¶
These are ideas that fall under the default topic of SQLite-based programs. They are not fully-formed, but they provide some directions you could develop into a project. In some cases I warn about the parts that I think will be tricky, or things I worry about as possible pitfalls.
You certainly don't need to base your project on anything in this list.
Authentication. Add a proper login system to the web app we developed in lecture. That means there is a concept of a user account, which can be of various types (corresponding to the different user roles in the app). User account information is stored in a database table separate from the main data of the application. New views exist in the app to create an account, to log in, to log out, and to change password. A session cookie (something you'll need to learn about) is set in the user's browser upon successful login so subsequent pages they visit know they are logged in. Other parts of the app cannot be seen unless the user is logged in.
- What I worry about: Many people think this will be easy, but it actually has a ton of cases to consider and involves nontrivial database schema modification, new Flask functionality, and new HTML/CSS. But it's a solid project idea that fits naturally into the web app example we built in class. It's also the kind of thing you'd want experience with if seeking a software development internship that might include web programming.
- What I insist: Do not store passwords in the database. Doing so is never a good idea. Instead, compute the bcrypt hash of the password and store that. When you want to check a password, compute its bcrypt hash and see if it matches. This process is described in detail here.
Web app history and analytics. Modify the web app from lecture to also maintain an append-only table that logs every action ever taken (every new task, every task state change, etc.). Make a separate view in the application that displays some charts and graphs summarizing those data (e.g. bar chart of number of task actions by user, a line plot of overall tasks completed by week, ...).
- What I worry about: Returning an image generated in Python as a HTTP response is tricky. You'd want to look into that ASAP and either get a working prototype or ask me for help. Also, you'd need to specify a way I could test this and really see interesting output. That probably means giving me a database that already contains a bunch of log data.
- What I worry about: Returning an image generated in Python as a HTTP response is tricky. You'd want to look into that ASAP and either get a working prototype or ask me for help. Also, you'd need to specify a way I could test this and really see interesting output. That probably means giving me a database that already contains a bunch of log data.
JSON API. We built a web app that works in the browser. But what if you wanted to write a command line Python interface to the same Flask application? In that case you'd want to have a way for programs to request application data (like a list of open work orders) in a structured format, and request application-related actions (like assigning yourself to a work order). Add an API like this that would make it possible to do anything that's possible in the browser interface directly from a Python program that communicates with the web app over HTTP.
- What I worry about: Not much. I think this is a good one, and for some reason people didn't choose it the last time I suggested it.
- What I worry about: Not much. I think this is a good one, and for some reason people didn't choose it the last time I suggested it.
Meme maker. A web form lets you choose a background image from a fixed collection (e.g. https://en.wikipedia.org/wiki/Success_Kid) and enter text to draw onto the image as an amusing caption. Upon submission of the form, Pillow (or another image manipulation library) is used to draw the requested text and provide the annotated image for the user to download. In addition, the final captioned image then becomes an entry in a voting system, where users can give a meme a thumbs-up or thumbs-down. Users who visit another page in the application can either browse and vote on newly created memes, or view a list of memes ranked according to score.
- What I worry about: It's a simple idea, so I'd have correspondingly high expectations for the level of polish and completeness. Also, you might need to return an image generated in Python as a HTTP response, which as noted above is tricky.
- What I worry about: It's a simple idea, so I'd have correspondingly high expectations for the level of polish and completeness. Also, you might need to return an image generated in Python as a HTTP response, which as noted above is tricky.
MCS 260 Fall 2020 Project 1 autograder. A web app offers a form with a field for entering a username, and a large text entry box where the user is expected to paste a Python script that solves the simple coding exercise described here. Upon submission, the application runs the script on the server with several inputs and checks the output against the expected results. A report indicating the result for each test case (pass or fail) is shown to the user, and both the total score and individual test results are stored in a database. A different page in the same application allows the instructor to view a table of scores for all users who have submitted programs.
- Running code submitted by a user on the web application server is very dangerous. In a real application of this sort, you'd use some kind of "sandbox" to isolate the user code from the application server. You don't need to handle any such isolation in this project, but you should know that it is important in real world applications.
- Running code submitted by a user on the web application server is very dangerous. In a real application of this sort, you'd use some kind of "sandbox" to isolate the user code from the application server. You don't need to handle any such isolation in this project, but you should know that it is important in real world applications.
Flash cards web app. This web application is designed to help humans memorize key-value mappings (such as the definitions of a collection of terms, or the translations of a set of words from one language to another). The core feature is a test: The "front" of a card (i.e. the key) is shown and the user is asked to enter the contents of the "back" of the card (i.e. remember the value). Right and wrong answers are tracked. There is a definite probability that any card will be shown, but cards that haven't been seen are much more likely to show up, as are cards that haven't been seen too recently which have a low success rate in recent trials. A database stores all results with timestamps, so work can resume at any time from any device able to connect and render the HTML. A separate page within the app can be used to add or remove individual cards, reset the statistics, or clear out all existing cards.
- What I worry about: This is on the simpler end of projects that would be suitable for this assignment, so you would be expected to execute it both fully and well.
- What I worry about: This is on the simpler end of projects that would be suitable for this assignment, so you would be expected to execute it both fully and well.
What are you working on? A web application that provides a way to share a short description of what you're working on that others can view at any time. To post, a user visits a certain URL and enters their username and a short description of what they're doing (e.g. "Writing the Project 4 description for my class") into a HTML form. After submitting the form, the application will respond to requests at a certain URL involving the username (e.g. "/status/edumas") and serve a page that displays that user's most recent submission in large text. The page showing a user's current status also has a link to a page which gives the history of their past submissions, listed with their dates and times of posting.
Event tracker. This application is for people who want to track how often (or for how long) they do something. For example, it might be used to track exercise or sleep. The main interface has a big button that a user can press to indicate either the start of an event (e.g. I'm about to start exercising) or the end of an event (e.g. I just finished exercising). The interface shows whether an event is currently underway, to make the current function of the button (start or stop) clear. A database stores the event history. Events that are started but not stopped after a certain amount of time are marked as "incomplete". Using a separate configuration page, the user can indicate whether incomplete events are ignored, or if they are assigned a default duration (like 45 minutes), and how long the application waits before declaring an event incomplete. A reporting page provides lots of information about the recent history, such as the longest event, shortest event, average event duration, average number of events per day, events per week, longest streak of days with at least one event, length of current streak, etc.
- What I worry about: Without the logic to handle incomplete events in a user-configurable way, this application idea would probably be too simple to make a suitable project.
- What I worry about: Without the logic to handle incomplete events in a user-configurable way, this application idea would probably be too simple to make a suitable project.
Course staff may add new ideas to this section from time to time.
Custom project seeds¶
Not many of these will be provided, as the point of a custom project topic is to decide on your own (presumably because you have something in mind already, but it doesn't involve SQLite). If proposing one of these, you'll need to add more detail beyond what is written below to give me a clear enough picture of your plan to either approve it or request changes.
- I think it would be really nice to make a web application that serves as a visualization of the Project 3 solution. That is, you see a visual representation of the tree of
BlockNodeobjects on a web page, and there are controls that let you insert a new integer at any valid index. When you do so, the visualization updates accordingly.- What I worry about: This is hard. But given that I think it's intrinsically interesting, I'll probably be forgiving in my evaluation of a serious attempt.
- What I worry about: This is hard. But given that I think it's intrinsically interesting, I'll probably be forgiving in my evaluation of a serious attempt.
Course staff may add new ideas to this section from time to time.
Revision History¶
- 2024-03-29 Initial publication